
Notionアイコンの使い方とおすすめ無料サイトを8つ紹介!

アイコンを使うことで、コンテンツの内容をすぐに把握できるようになるだけでなくNotionの見た目も良くすることができます。
そんな効率化を促進してデザイン性もアップさせられるアイコンの使い方を、初めての方にも分かりやすく解説します。
Notionのアイコンとは?
アイコンは、ページやデータベース、リストなどに表示される小さな絵文字や画像のことです。
視覚的に分かりやすいので、アイコンがあると何のコンテンツがあるのかを瞬時に理解できます。

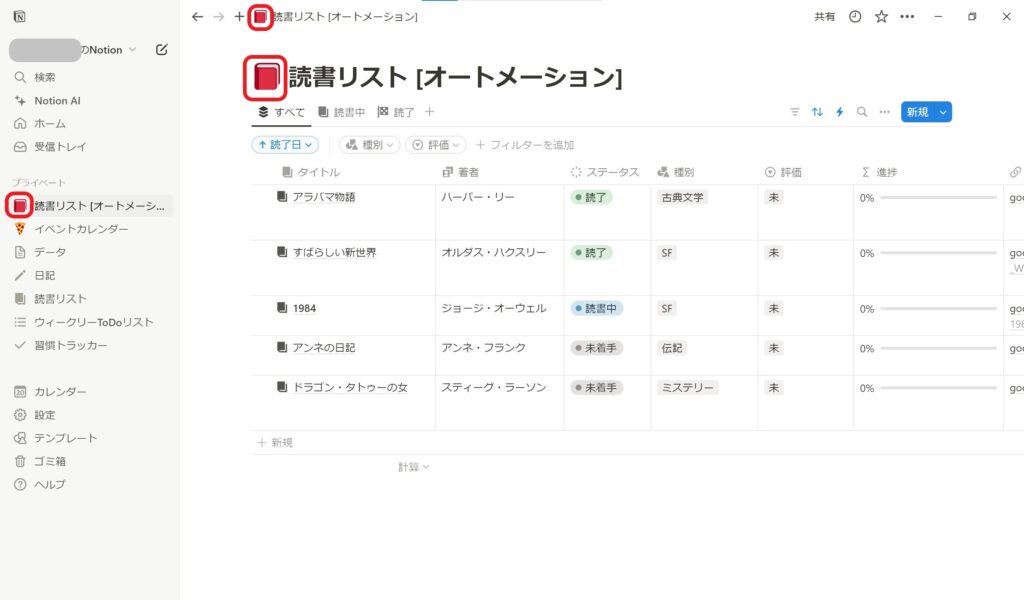
デスクトップアプリで開いている場合、この3か所でアイコンが表示されます。

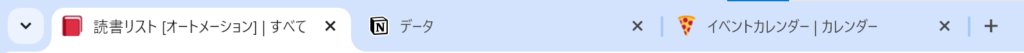
ブラウザで開いている場合はタブ上でもアイコンが表示されます。
一目で何のタブかが分かりやすいですよね。
アイコンを設定していなければデフォルトのNotionの白黒アイコンが表示されます。
Notionでアイコンを使うメリット
Notionでアイコンを使うことには多くのメリットがあります。
- サイドバーやデータベースビューが見やすくなり、効率的に整理できる。
- アイコンで内容を直感的に理解できる。
- タブでどのページを開いているか一目で分かる。
サイドバーやデータベースビューが見やすくなり、効率的に整理できる。
アイコンを活用することで、Notionのサイドバーやデータベースビューが格段に見やすくなります。
「あのページどこだっけ?」と探す時間を減らし、必要な情報にすぐアクセスできることで、作業効率が大幅にアップします。
この小さな労力を減らすことでチマチマしたストレスも軽減できます。
最初はいちいちアイコンを設定するのが面倒だと思いますが、やる価値は大いにあります!
アイコンで内容を直感的に理解できる。
アイコンを見るだけで、ページの内容がすぐにわかります。
例えば、電球のアイコンならアイデア、チェックマークなら完了したタスクと誰が見てもすぐに識別できます。
テキストを読む前にイメージが掴めるので、作業が効率的になる上にページを開くのが少し楽しくなります。
遊び心も持たせることができるので、notionのカスタマイズ性の高さをより引き出せます。
タブでどのページを開いているか一目で分かる
タブにアイコンを設定すると、どのページを開いているかすぐにわかります。
特に似た名前のページがある場合は分かりにくくなりがちなので非常に便利です。
視覚的な区別がつきやすくなり、作業がスムーズに進むようになります。
Notionのページにアイコンを入れると印象が変わる
Notionは白黒のシンプルなデザインなので、アイコンがあるだけで印象が変わります。
後ほど紹介しますが、私もNotionテンプレートをよく作成しているのですが毎回アイコンを無料サイトからダウンロードして厳選して使っています。↓
アイコンがあると、名前を読まなくてもどんな内容か予想がつきやすいですよね。
ページの量が増えれば増えるほどアイコンの重要性は増していきます。
アイコンの入れ方
Notionでアイコンを入れられる箇所は主に以下の3つです。
- ページのタイトル先頭
- データベースのプロパティ
- コールアウト
箇所ごとに基本のアイコンの入れ方を解説します。
邪魔にならないように折りたたんでいるので、必要な項目のみご覧ください。
ページのタイトル先頭にアイコンを入れるやり方
ページのタイトル先頭にアイコンを入れることでページ全体の印象を変えることができます。
また、もしページにテーマカラーがあれば、アイコンを全てテーマカラーにして統一感を出すことも可能です。
以下にNotionのページタイトル先頭にアイコンを入れるメリットをまとめました。
- タブにも表示されるので視覚的に何のページかすぐに分かる
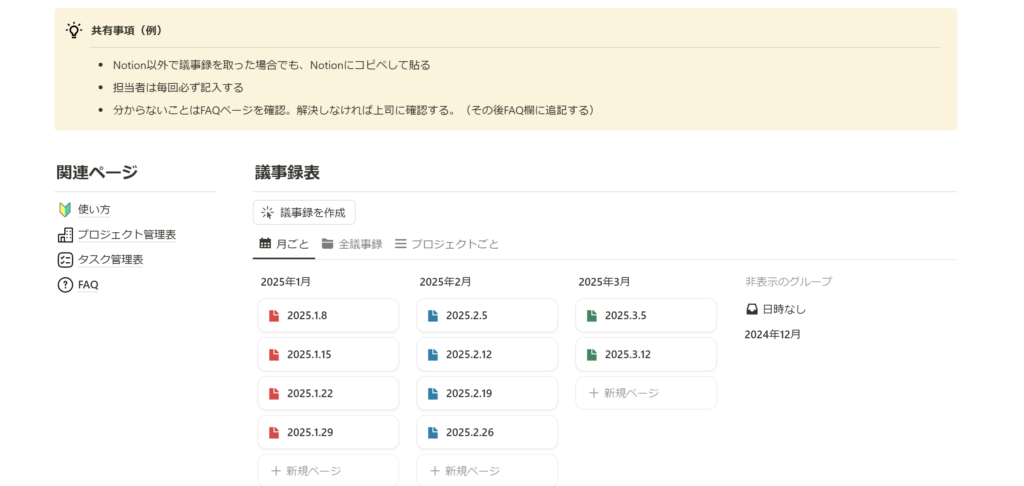
- カテゴリごとに違う色のアイコンを入れると整理が簡単になる(以下の画像参照)
私が作成した「議事録・プロジェクト・タスク一括管理帳」テンプレートでは、それぞれのページのアイコンを月ごとに色を変えることで議事録の整理をさらに簡単にしています。

アイコンを入れるやり方は以下の通りです。
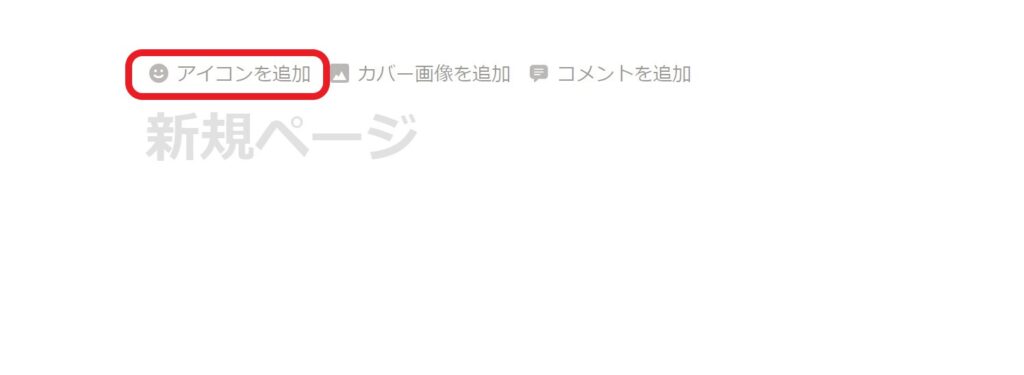
ページのタイトルの先頭
タイトルの上にカーソルを合わせると「アイコンを追加」が出てきます。こちらをクリック。

ランダムで画像が選ばれますが無視で大丈夫です。
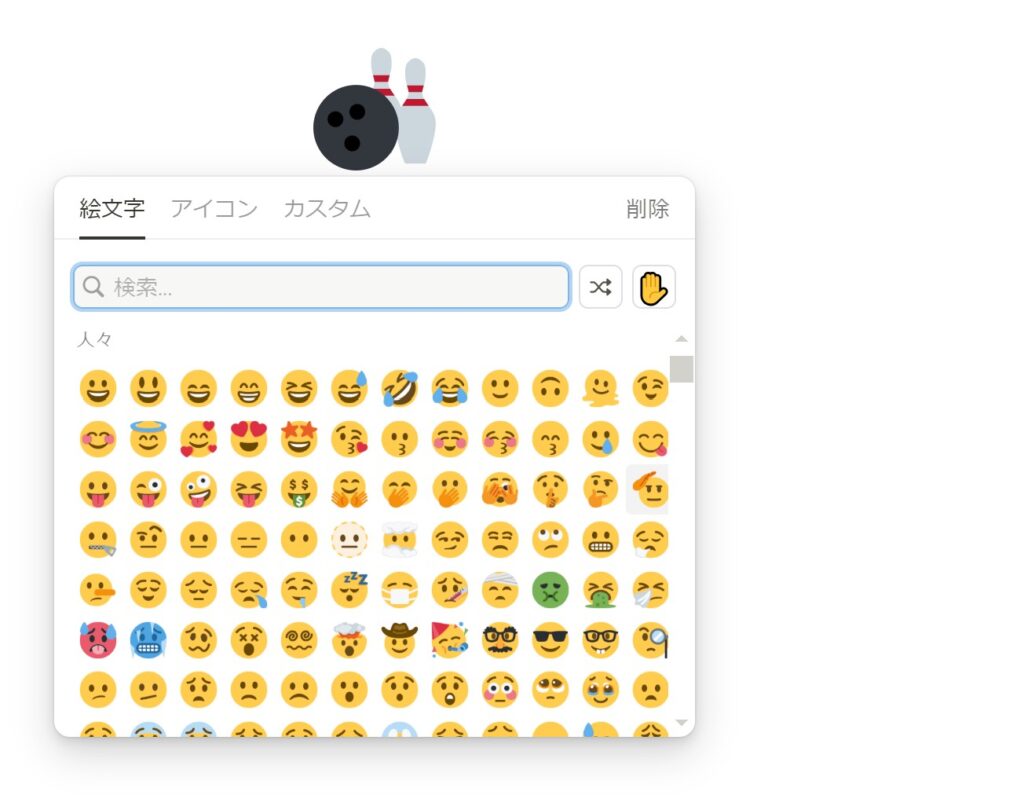
最初に「絵文字」が表示されます。
日本語で検索して絵文字を探すことも可能です。

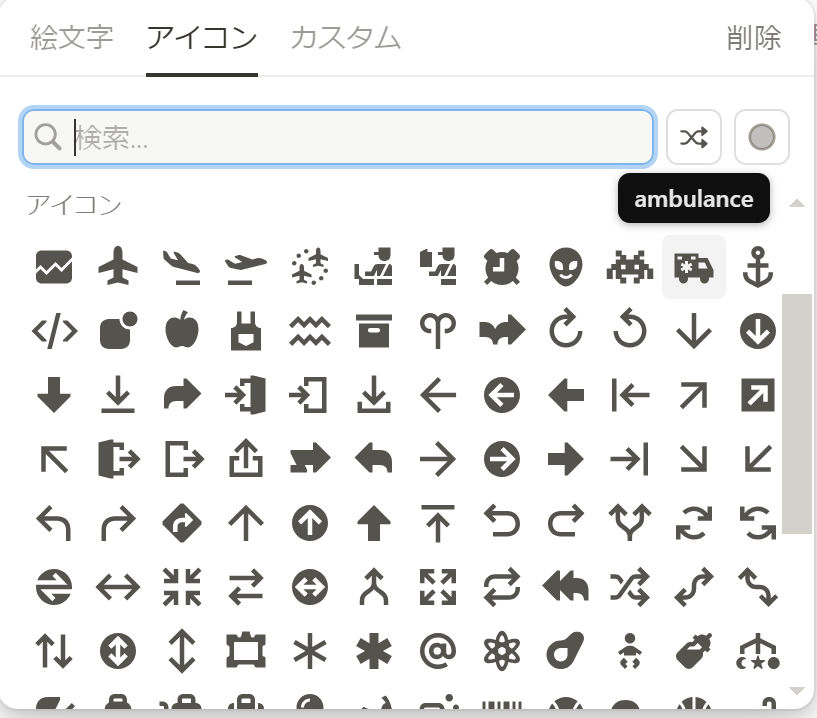
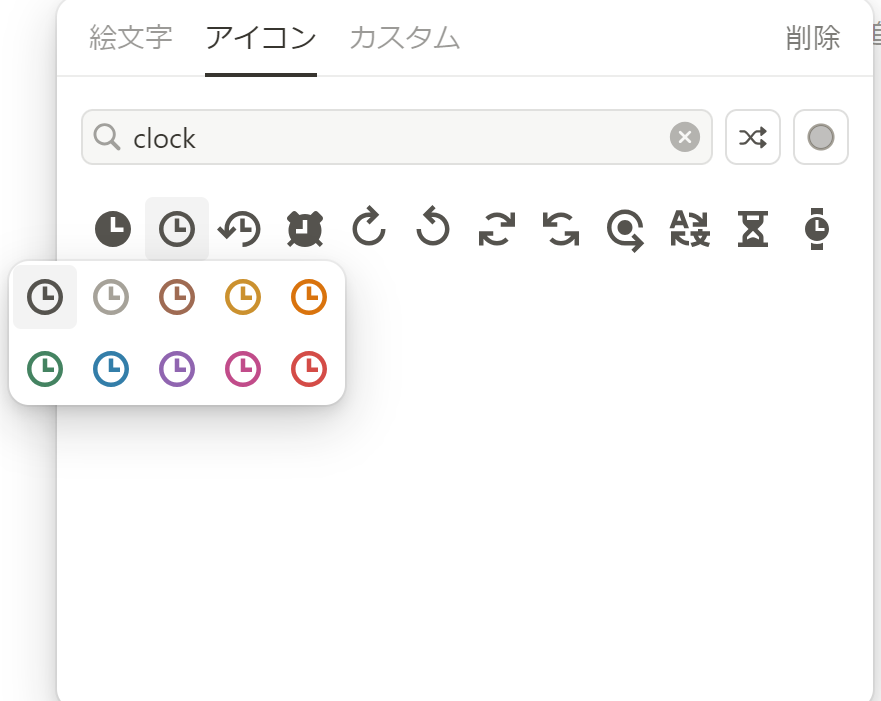
「アイコン」からは以下のような記号やシンプルなイラストが選べます。

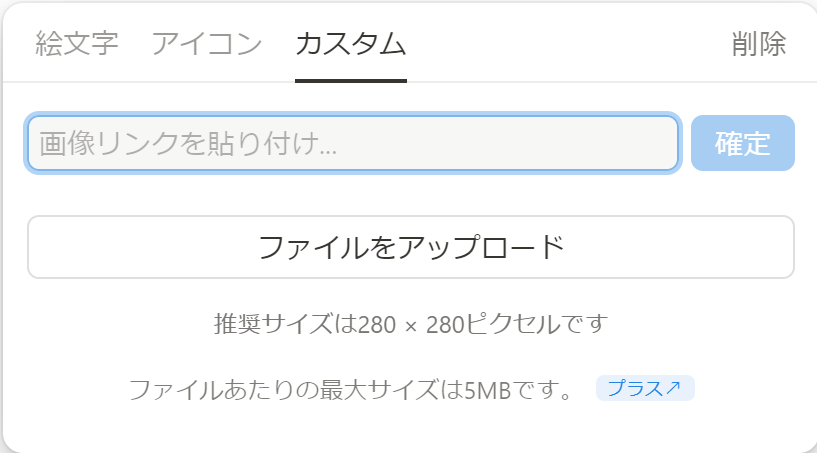
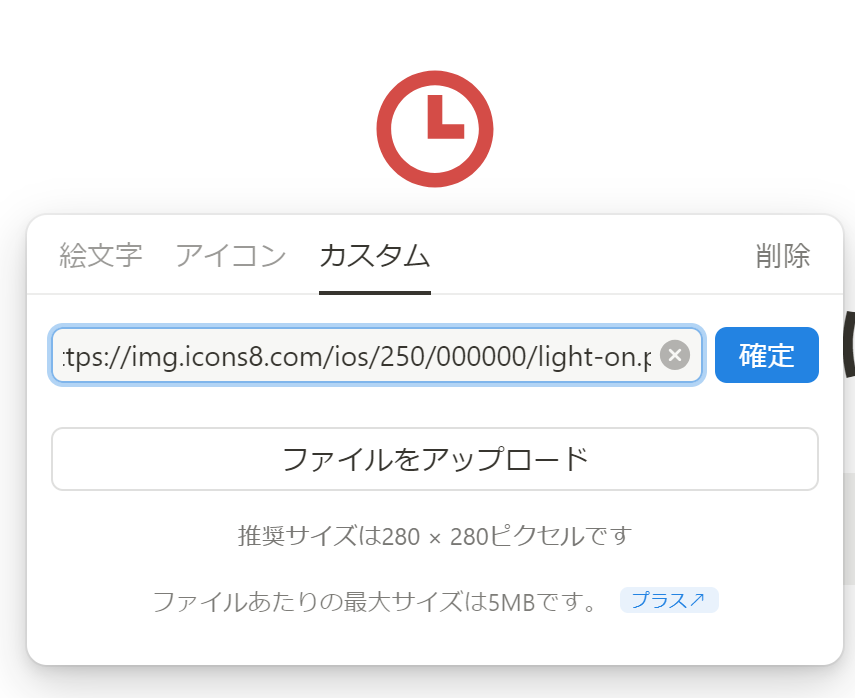
「カスタム」では外部サイトからダウンロードしたものを設定できます。
詳しくはカスタムの使い方で解説しています。

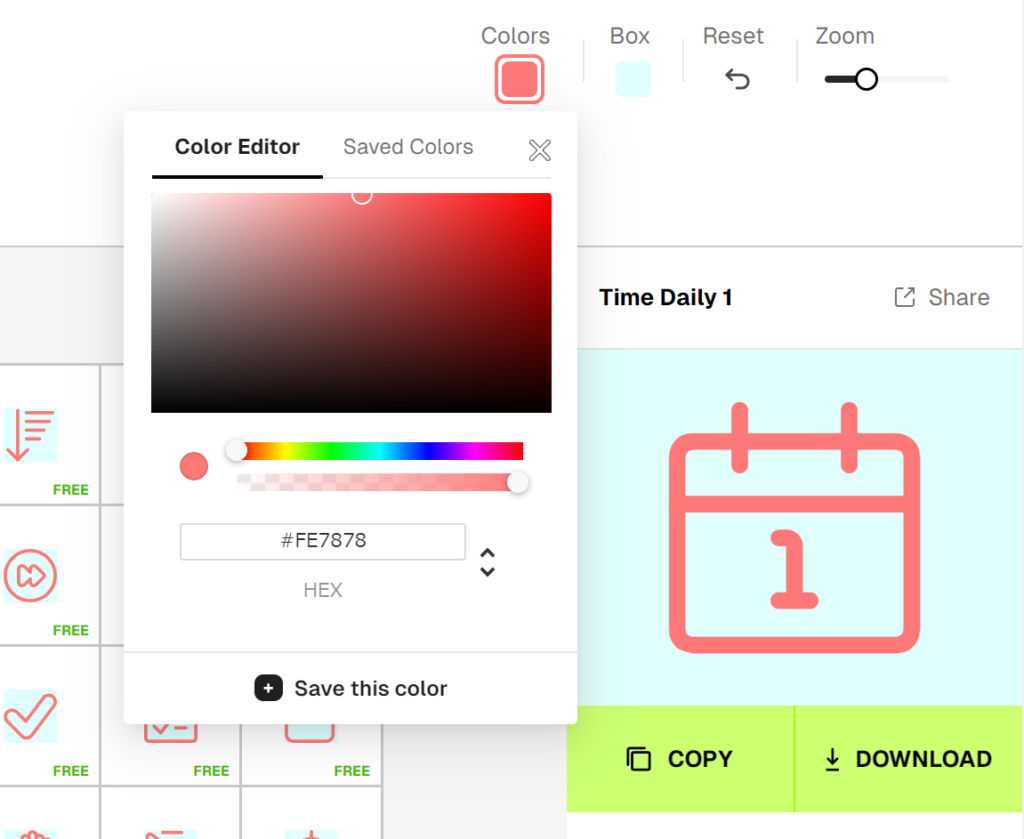
今回は時計のアイコンを設定します。
アイコンをクリックすると色の選択が可能です。

これで完了です。

データベースのプロパティにアイコンを入れるやり方
データベースのプロパティは小さいので軽視されがちですが、統一感を持たせることで全体として洗練された表示画面を作ることができます。
データベースプロパティにアイコンを入れるメリットは以下の通りです。
- 視覚的に目立ち、使いやすくなる
- アイコンのデザインを統一することでスッキリした見た目になる
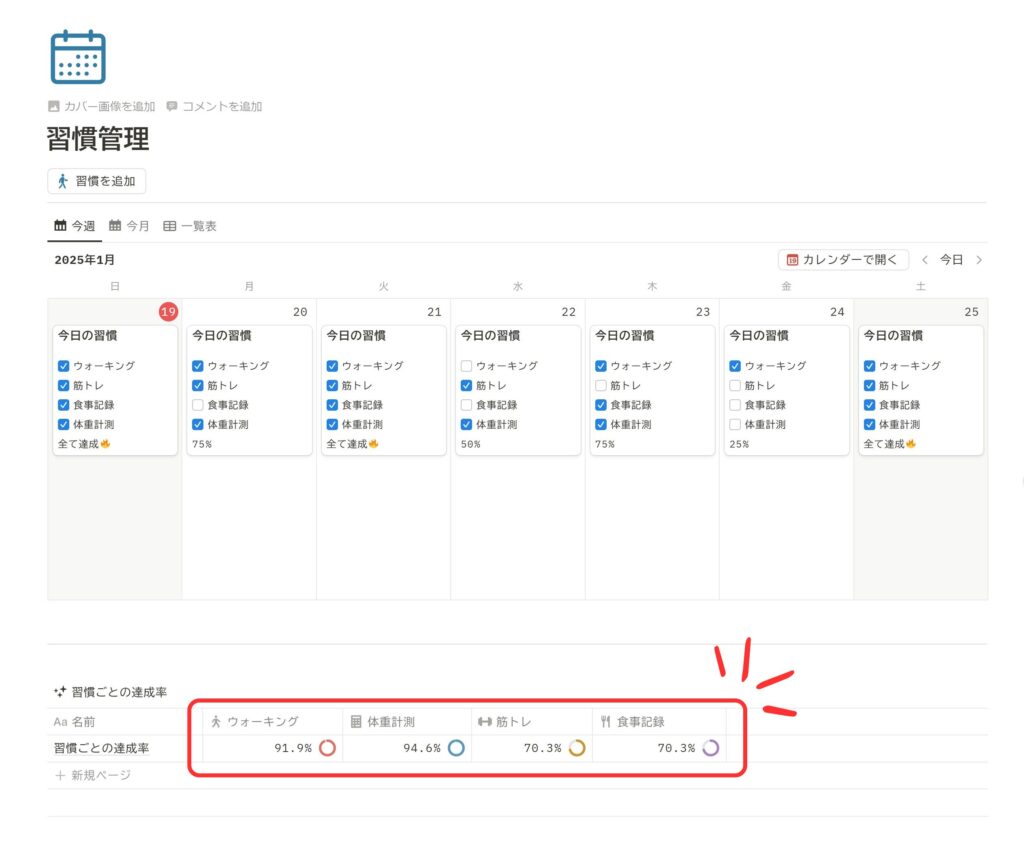
こちらは私が作成したNotionテンプレート「データで楽しく続けるダイエット管理表」の習慣管理ページです。
画面下の方のデータベースではアイコンを使用しており、視覚的に分かりやすくなっています。
小さな違いですがアイコンを使うことで、使いやすさがさらにアップします。

データベースにアイコンを追加する方法は以下の通りです。
データベースのプロパティ
公式Notionテンプレート「リーディングリスト」を使用して説明します。
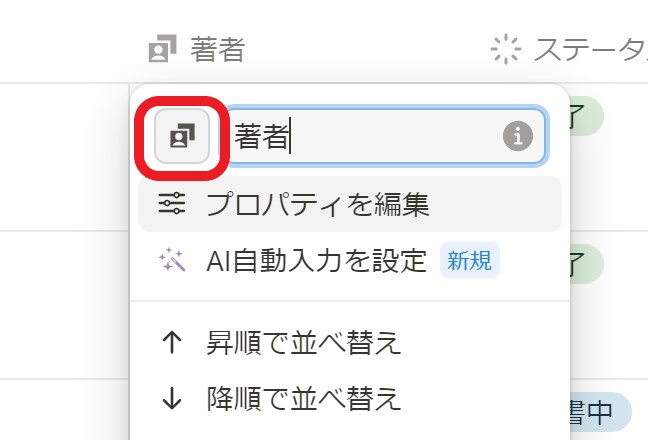
赤枠の部分のアイコンを変更することができます。

今回は「著者」のアイコンを変更します。
「著者」の欄をクリックすると以下のような画面がでてくるので、赤枠部分をクリック。

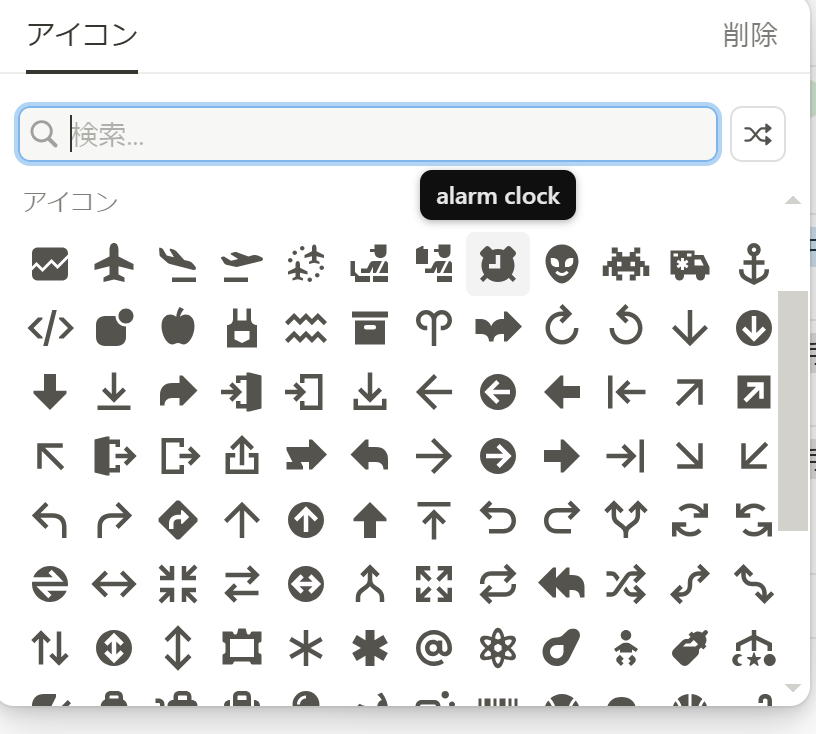
するとアイコンの画像一覧が出てくるのでそこから選択します。

お好きな物をクリックすればすぐに反映されます。

※新規ページのアイコンとは違い絵文字やカスタムアイコンは選択できず、色も変更できません。
コールアウトにアイコンを入れるやり方
コールアウトは四角いボックスを簡単に作れる便利なツールです。
コールアウトを使うことで文章などを目立たせることもできるので、注意書きなど最初に注目を集めたい箇所に使われることも多いです。
そんなコールアウトにアイコンを入れるメリットは以下の通りです。
- 最初に注目を集めやすい
- 内容もアイコンで判別できる(注意書き、ヒントetc…)
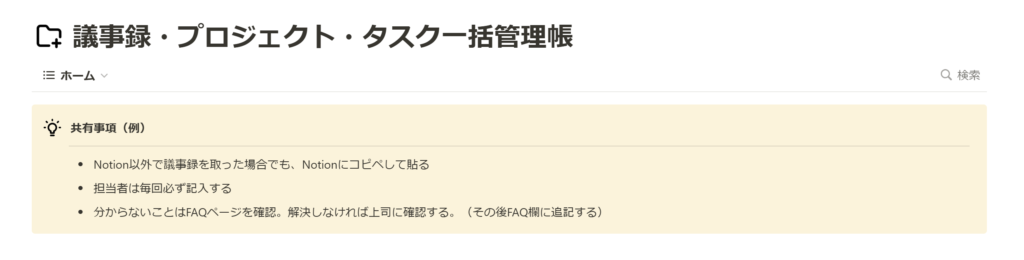
先ほども紹介しましたが、こちらの「議事録・プロジェクト・タスク一括管理帳」テンプレートでも、コールアウトに電球のアイコンを使い最初に目を通す情報として強調しています。

コールアウトにアイコンを入れる方法は以下の通りです。
コールアウト
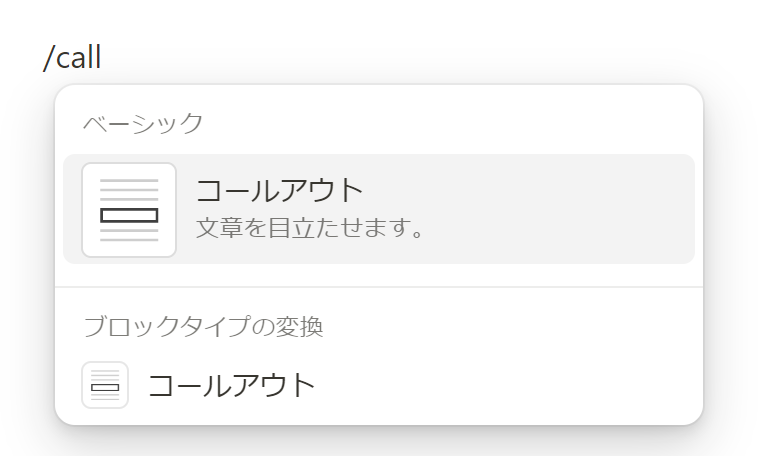
ページ内で「/callout」「;こーるあうと」でコールアウトを作成します。

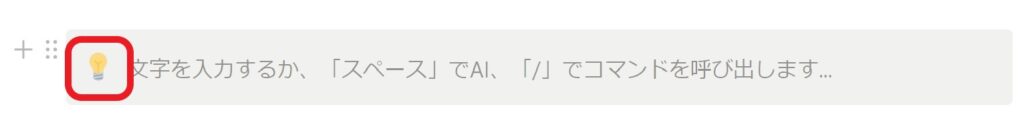
赤枠のマークをクリック。
これがコールアウトのアイコンです。

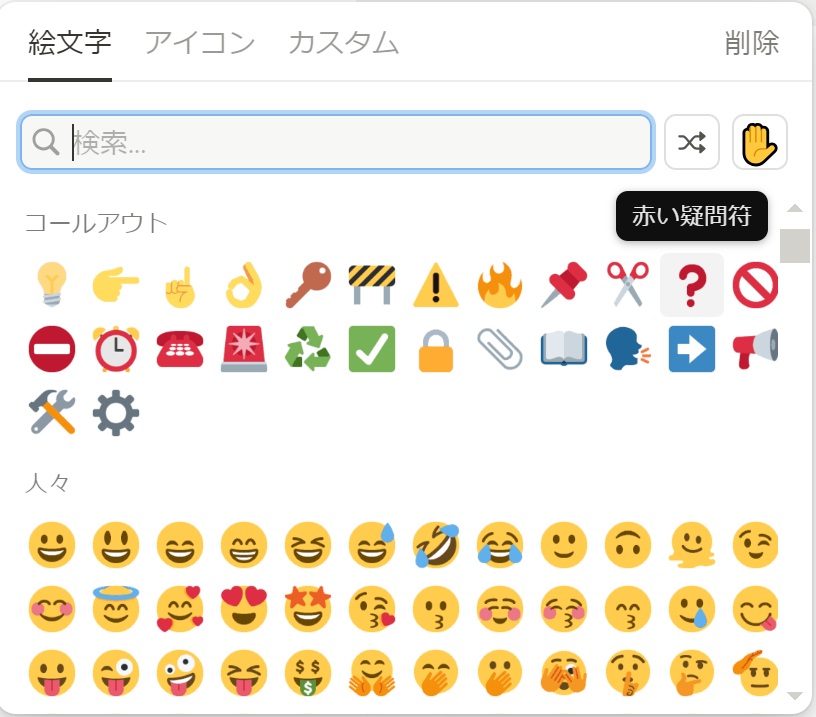
「絵文字」の一覧が表示されます。コールアウトに適した絵文字が一番上に出てきます。
お好きな物を選んでください。

これで完了です。

また、お好みでアイコンを選ぶことも可能です。

「カスタム」では自分の持っているアイコン画像をアップロードすることも可能です。
詳細はカスタムの使い方で解説しています。

Notionアイコンのカスタムの使い方

アイコンの「カスタム」では、外部サイトからダウンロードした画像を自由に入れることが可能です。
やり方を画像付きで解説していきます!
アイコンをダウンロードしてページに入れる方法
例としてNotion用のアイコンを無料配布しているNotion Iconsを使ってみましょう。

ここから好きなアイコンを選びます。
このサイトではアイコンをクリックすると自動的に画像リンクがコピーされます。

その後、Notionの画面に戻り「アイコンを追加」をクリック。
そして「カスタム」の欄にコピーした画像URLをペーストします。

「確定」を押すと反映されます。

もちろん画像をダウンロードしてアップロードするやり方でも可能です。
無料で使えるサイトはこの後紹介しますが、色や線の太さを自由に変更できるサイトもあります。
お好みに合わせてカスタマイズしてくださいね。
無料で使えるアイコンサイト8選
無料でダウンロードできる便利なアイコンサイトを紹介します。
無料で利用可能ですが、商用利用される場合は各サイトの利用規約をご確認ください。
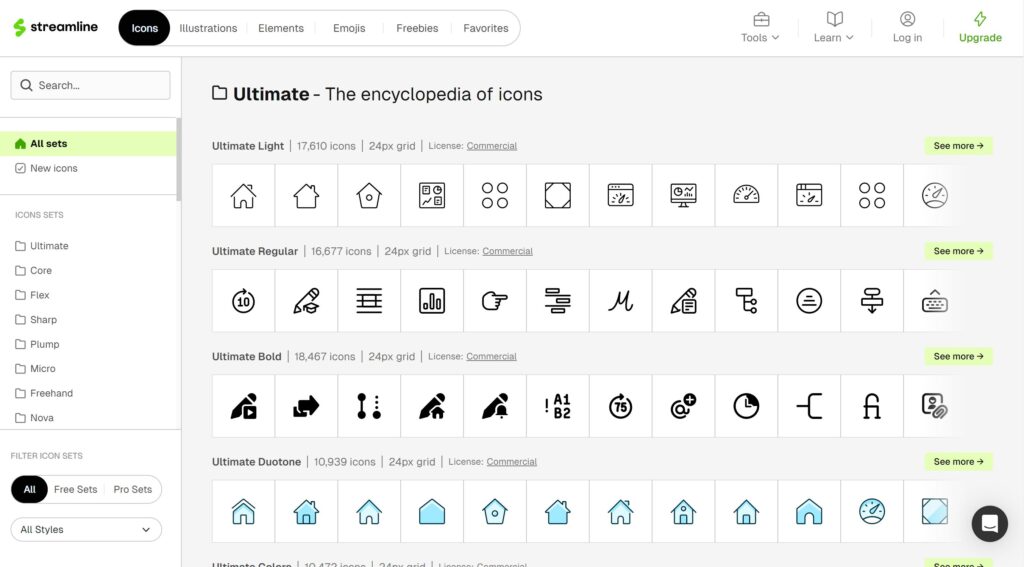
Streamline(迷ったらココ!)

Streamlineは私が一番使っているアイコンサイトです。
Streamlineは、非常におしゃれで洗練されたアイコンを提供しており、さまざまなスタイルから選べます。
他のサイトも全て試しましたが、無料アイコンの数、アイコンの種類の豊富さ、カスタマイズ性、使いやすさのどれをとってもピカイチでした。
迷っている方にはまずこのStreamlineをオススメします。

因みにカラーコードを使ってアイコンの色と背景色を自由に設定可能です。
オシャレにカスタマイズしたり、デザインに統一感を持たせたい方はとてもおすすめです。
Flaticon

Flaticon は、非常に豊富なアイコンのコレクションを誇るサイトで、シンプルなアイコンからユニークでおしゃれなデザインまで揃っています。
カラーやスタイルも多様で、ビジネス、デザイン、プライベートの用途に合わせたカスタマイズが可能です。

自分のNotionのスタイルに合ったアイコンを選べるのは嬉しいですね。
Icons8

Icons8 は、高品質でおしゃれなアイコンが豊富なサイトです。
無料でダウンロード可能なアイコンの数が多く、色やサイズをカスタマイズできるのも魅力。
シンプルなデザインからユニークなものまで、幅広く揃っています。

リンクもすぐコピーできるので、ダウンロードの手間が省けて非常に便利でした。
The Noun Project

The Noun Project では、クリエイターが作成した多彩なアイコンが集まっており、シンプルでおしゃれなデザインが特徴です。
利用には無料のメンバーシップもあり、商用利用も可能なアイコンが多数揃っています。

シンプルな絵柄ですが、種類がとても豊富なので自分が探しているものが見つかります。
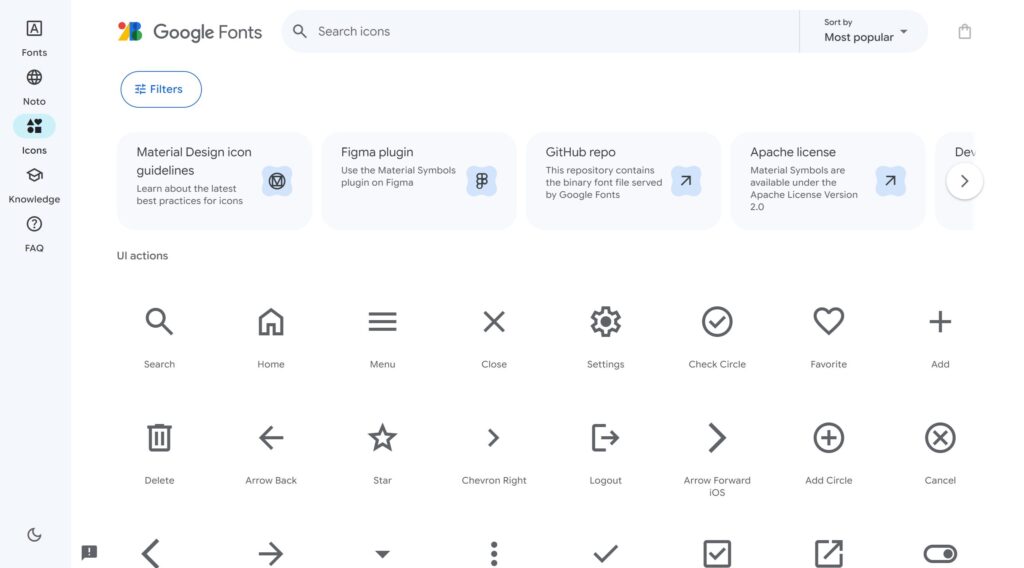
Google Fonts

Google Fonts は、Googleが提供するフォントだけでなくアイコンも無料で利用することができます。
シンプルでミニマルなデザインが多いので、Notionのカスタムアイコンにも最適です。

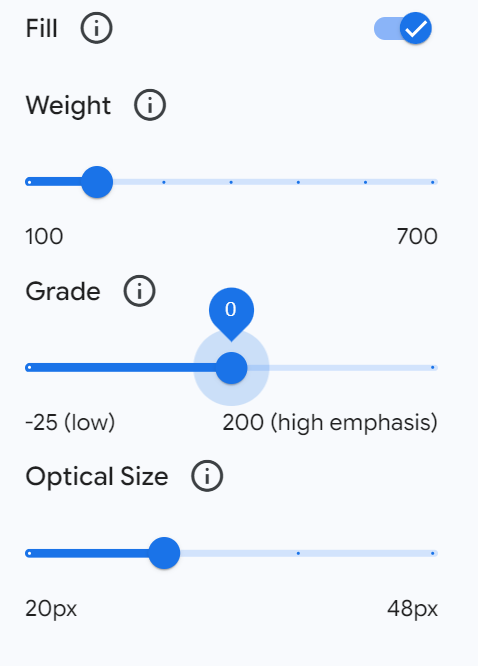
カスタマイズ性が高いのがGoogle Fontsの魅力です。
アイコンを太くしたり、丸みを追加したり、シャープにしたりと自分のこだわりを反映することが可能です。
ionicons

ionicons は、フリーで使えるオープンソースのアイコンライブラリです。
洗練されたラインアートのデザインが豊富で、Notionのクリーンなスタイルにぴったり合うアイコンが揃っています。

DiscordやInstagramなどのロゴアイコンもあるので、連絡先をページにまとめる際などにも使えます。
Font Awesome

Font Awesome は、無料で使えるアイコンの種類が多く、Webやアプリケーションでの使用にも最適なデザインです。
多彩なスタイルが揃っており、Notionでの使用にも適しています。

無料で使えるアイコンは限られているものの、汎用性が高いものが多いです。
Notion Icons

Notion Icons は、特にNotionユーザーのために設計されたカスタムアイコンのダウンロードサイトです。
豊富なアイコンのバリエーションとシンプルでスタイリッシュなデザインが特徴で、Notionのページデザインをさらに魅力的にするのにぴったりです。
気に入った画像リンクを瞬時にコピーできる手軽さはピカイチです。

ダークモードでも見ることが可能です。
種類が少ないのがネックですが、まさにNotionユーザーの為に作られた便利なサイトと言えます。
Notionを導入したい場合はプロにお任せ!

こんなお悩みありませんか?
- 業務効率化したいが時間がない…。
- タスクや案件が散在してミスが多発…。
- 複数ツールの管理負担が大きい…。
Notionを使えば、低コスト×業務効率化の両方を叶えることができます!
- 情報を一元化して情報を探す時間を大幅カット
- チームのプロジェクトの進捗をデータで全て把握
- 議事録・会議資料の整理してAIが内容を要約
- 無駄な作業を自動化しコストを大幅削減
最短2週間納品で、柔軟かつスピーディーにNotionを導入できます。
さらに、ご購入前に無料でプロトタイプ(大まかな完成イメージ)を確認できるので安心です。
Notionを導入してコストを削減し、業務効率化を推進したい方は今すぐチェック⇩
\ 法人実績も豊富!/
おわりに
アイコンを使うことでコンテンツの内容を瞬時に把握でき、Notionの見た目も良くなります。
メリットだらけなので、活用することをおすすめします。
Notionテンプレートで生産性を2倍、3倍に上げたい方へ
「生産性を2倍、3倍に上げたい!」
「情報を一元化して管理を効率化したい!」
そんな方に向けて生産性向上・業務改善にフォーカスしたNotionテンプレートを提供しています。
Gumroadというサイトで販売しているのでぜひ一度ご覧になってください!

随時新しいテンプレート更新しています。
もし「こんなテンプレートが欲しい!」といったリクエストがありましたらこちらのメールまでお気軽にお問い合わせください。
→ cleannotes.contact@gmail.com


コメント